WordPressをインストールするには、WordPressのファイルをサーバーにアップロード
する必要があります。
当サイトでは、ファイル送受信するソフトとして、SSHで暗号化してファイルを送受信できるWinSCPを使用して行っています。
WinSCPのインストール
フリーソフトです。ダウロードして、自端末にインストールします。
Private Keyの方式を変換
PuTTYgen(WinSCPの付属ツール)というツールを使ってPrivate Keyの方式を変換します。
WinSCPはPuTTY形式を使用するのに対し、Linuxサーバーで作成した方式はOpenSSH方式で違いがあるためです。
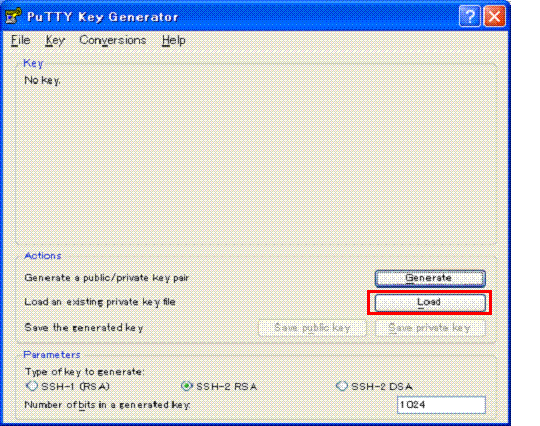
スタート→プログラム→WinSCP→鍵関連ツール→PuTTYgenを選択し、起動します。

上図のように”Load”ボタンを押します。サーバーからログインしたPrivate Keyのファイル名を指定します。
「Successly imported~」をポップアップが表示されますので、「OK」を押します。

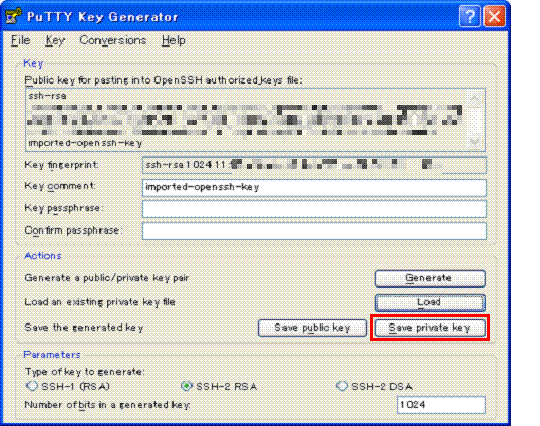
上図のように”Save private key”ボタンを押します。
「Are you sure~」とパスフレーズが空欄のままで良いかとプロンプトが表示されますが、そのまま「OK」を押します。
変換後のファイル名を選択して「保存」を押します。
これで、WinSCPで使用できるPrivate Keyが作成できました。
WinSCPでレンタルサーバーにログイン
WinSCPを起動します。

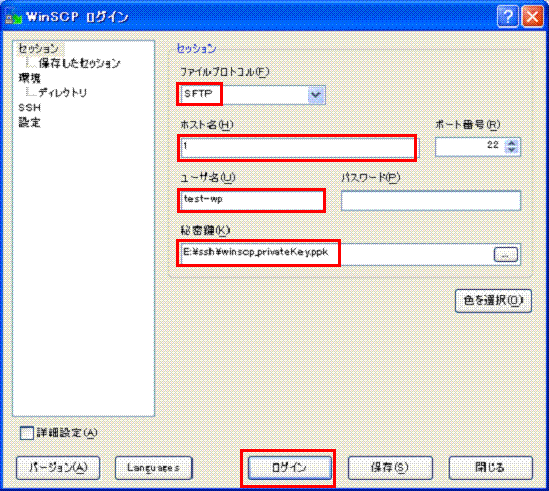
上図の赤枠の部分を適宜入力し、ログインボタンを押します。
ファイルプロトコル:SFTP
ホスト名:レンタルサーバーのIPアドレス又はドメイン名
ユーザー名:サーバーで作業するユーザーアカウント名
秘密鍵:Puttygenで変換したPrivate Keyファイル名
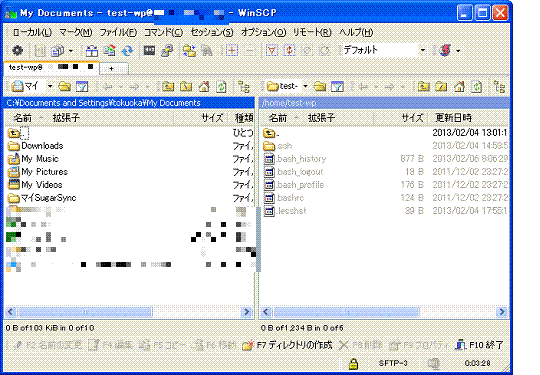
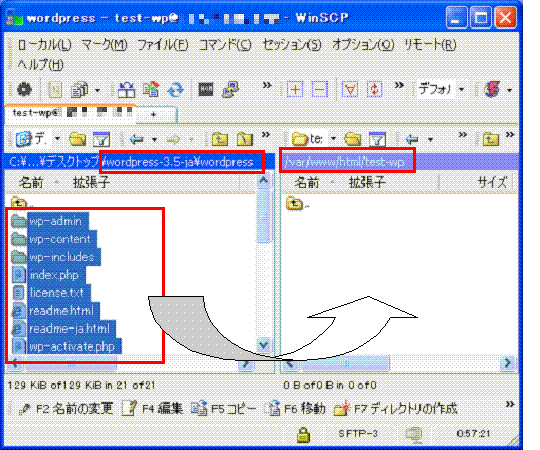
下図のように、ファイルを送受信する画面が表示されます。

WordPressのアップロード
ファイルを送受信できる準備が整いましたので、WordPressディレクトリをアップロードします。
WordPressの公式サイトからWordPressを自端末にダウンロードします。
WordPressの圧縮ファイルを解凍します。
レンタルサーバー側のどのディレクトリにWordPressのファイルをアップロードするかについては、Apacheの設定方法によります。
管理人のApacheの設定では、/var/www/htmlディレクトリが、Webのコンテンツの置き場所として設定されていたので、/var/www/htmlを使用しています。
まず、サーバー側にWordPress用のディレクトリを/var/www/htmlの下に作成します。
WinSCPのサーバー側ウィンドウ内で右クリック→新規→ディレクトリ
その作成したディレクトリに、解凍したWordPressのwordpressフォルダ内のファイルすべてをアップロードします。

以上で、WordPressのファイルアップロードが完了です。 関連記事の目次
-
OpenSSH
- レンタルサーバー(VPS)にSSHでログイン
- VPS(レンタル)サーバー上のssh初期設定確認
- SSH接続の仕組み
- OpenSSHの設定ファイル
- OpenSSHの設定をよりセキュアに
- CentOS Stream9のSSH設定(OpenSSH)
- WinSCPを使ってファイル転送
ネットワーク、ポート番号
rpmパッケージ、サービス
パーミッション
ログイン、認証、パスワード、アカウント制御
auditdでシステム監査
ツール
トラブルシューティング
- VPSサーバーでスナップショットを取得
- ~障害に備え、リカバリーポイントを作成。
- VPSサーバーにログインして、設定内容を確認
- ~グローバルIPアドレス確認、SSHキーを作成。
- VPSサーバーにSSHでログイン
- ~Tera Term、SSH、公開鍵認証方式
- yumコマンドで最新のパッケージにアップデート
- ~全パッケージを最新にアップデート
- Apacheのインストール
- ~yumコマンドでApacheインストール、iptablesでファイアウォールの設定
- PHPとMySQLをインストール
- ~yumコマンドでPHP、MySQLインストール
- WinSCPを使ってWordPressをアップロード
- ~WinSCPをクライアントPCにインストール、ファイルアップロード方法
- WordPressをインストール
- ~MySQLでWordPress用データベース作成、wp-config.phpファイルの設定
- CentOSのファイアウォール設定
- ~iptablesを使ってネットワークフィルタリング設定を一から行う
- OpenSSHの設定をよりセキュアに
- ~ログイン制限、ポート変更、認証方式
- ApacheでTCPのTraceメソッドを無効にする
- ~Apacheの設定変更、Telnetで動作確認
- ヘッダーにApacheバージョンが表示されないようにする
- ~Apacheの設定変更、Telnetで動作確認
- Apacheでディレクトリ内一覧表示を無効にする
- ~autoindex_moduleのロードを無効にする
- セキュリティを考慮し、MySQLの匿名ユーザーにパスワードを設定、または削除
- ~MySQLの匿名ユーザーにパスワードを設定、または削除
- PHPのバージョンが表示されないようにする
- ~php.iniの設定変更
- WordPressディレクトリのパーミッションをセキュアに
- ~WordPress用ディレクトリの所有グループ、ユーザー、パーミッション設定
- パーマリンク設定時のApache設定
- ~WordPressパーマリンクの設定、Apache .htaccessの設定
- WordPressテーマの選定
- ~テーマ追加の特徴フィルターの項目、テンプレートキング
- WordPressで画像のアップロード、サイズ調整、リンクを設定
- ~アップロード画像の画像サイズ、サムネイル、画像編集、リンク設定
- 更新可能なRPMパッケージのリストをメールで送信する
- ~yumコマンド、Bashスクリプト、Cron
- Linuxでディスク使用量が多いディレクトリを調べる方法(1)
- ~du --max-depth
- Linuxでディスク使用量が多いディレクトリを調べる方法(2)
- ~duコマンド、sortコマンド
- WordPressデータベースのバックアップとリストア
- ~コマンドラインでバックアップ、リストア
- WordPressのバージョンアップと旧バージョンへの戻し
- ~データベースとディレクトリのバックアップ、リストア
- BashスクリプトでWordPressデータベースを自動バックアップ
- ~MySQLデータベースをBash、Cronを使って自動バックアップ、メール通知
- BashスクリプトでDos攻撃など大量アクセスのログを検知
- ~Apacheアクセスログ、Dos、Cron、メール通知
テーマ作成
- ブートストラップ3を使って自作テーマ作成
- (1)全体概要
- (2)ブートストラップのサンプルを使ってindex.phpを作成
- (3)header.php、sidebar.php、footer.php、index.phpのテンプレートファイル作成
- (4)JavaScriptインクルードの設定
- (5)投稿本文表示用のテンプレートファイルを作成
- (6)単一投稿用(single.php)のテンプレートファイル作成
- (7)固定ページ用(page.php)のテンプレートファイル作成
- (8)検索結果表示用(search.php)のテンプレートファイル作成
- (9)アーカイブ表示用(archive.php)のテンプレートファイル作成
- (10)カテゴリー表示用(category.php)のテンプレートファイル作成
- (11)WordPressのメニュー画面でナビゲーションメニューを設定
- (12)サイトタイトル、キャッチフレーズを表示できるようにheader.phpを修正
- (13)カスタムヘッダー画像を使えるようにheader.phpを修正
- (14)404.phpテンプレートファイルを作成
- (15)記事タイトル部分のCSS設定
- (16)記事メタデータ部分のCSS設定
- (17)記事本文部分のCSS設定
- (18)前後のページへのリンクのCSS設定
- (19)前後の投稿へのリンクのCSS設定
- (20)コメント投稿フォーム、コメント表示部のCSS設定
- (21)ウィジェット部のCSS設定
- (22)アーカイブページのCSS設定
- (23)画面を左右にスライドさせるボタンのCSS設定
- ~Bootstrap3、自作テーマ作成、TwentyFourteen
- Bootstrapのフリーのテーマを使ってデザインを簡単にカスタマイズ
- ~Bootstrap3のスタイルをカスタマイズ
- 簡単なショートコードを作ってみる
- ~ショートコードの作り方
- ショートコードを使って関連記事のリンクを自動で挿入
- ~ショートコードの簡単なサンプル
- ショートコードを使ってディレクトリ内のファイル名を取得し、投稿内にリンクを挿入
- ~カスタムフィールド利用、PHPで日本語文字列検索などのコーディング
- WordPress投稿内でAngularJSを使用
- ~AngularJS、Bootstrap、アコーディオン
- Bootstrap3で作成したナビゲーションメニューをAngularJSに変更
- ~AngularJS、Bootstrap、自作テーマheder.php
- WordPressでAngularJSを使ったGoogleマップを使えるようにする
- ~AngularJSを使って投稿内にGoogleマップ
WordPresssショートコード
AJAX、AngularJSなどその他応用
- Ruby on Rails(他サイト)
- ~構築、CMS、Bootstrap、AngularJS