一からすべて自分でデザインするのは手間がかかるので自分のイメージに近いフリーのテーマをまず最初に適用し、そのフリーのテーマをベースにカスタマイズする手順をまとめています。
ここでは、Bootstrap3のサンプルデザインOffcanvasをベースにカスタマイズしています。
1)Bootstrapのフリーのテーマを入手、設定
①Bootstrapのフリーのテーマを入手
ここでは、下記サイトのテーマを使用しています。
Bootswatch: Free themes for Bootstrap
②HTMLのCSSファイルインクルードの設定
上記①のサイトでは、ファイル名がBootstrap3のCSSファイルと同じbootstrap.min.cssとなっているのでファイルを置き換えるのみで適用できます。
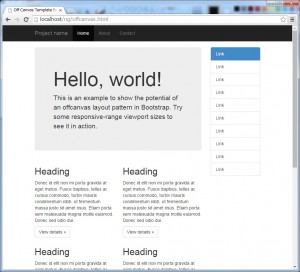
(フリーのテーマ使用前)

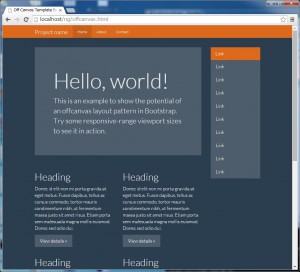
(superheroというテーマ使用後)

2)フリーのテーマをカスタマイズする方法
①カスタマイズ用のCSSファイルを作成し、オリジナルのテーマの下にインクルードの記述を追加します。ここでは、custom.cssとしています。
<head>
:
<link href=”css/bootstrap.min.css” rel=”stylesheet”>
<link href=”css/custom.css” rel=”stylesheet”>
:
②ブラウザで作成中のHTMLを表示し、F12ボタンなどでブラウザのDeveloperツールを開始します。
③ブラウザ上で選択したい要素上をマウスオーバーして右クリックし、”要素を調査”、”要素を検証”などの項目をクリックします。
④変更したい要素の値を変更するとブラウザ上の表示内容が即時に反映されるので、いろいろ試しながら設定値を決めます。
⑤設定値が決まったら変更したCSS設定をコピーし、custom.cssに貼り付けます。
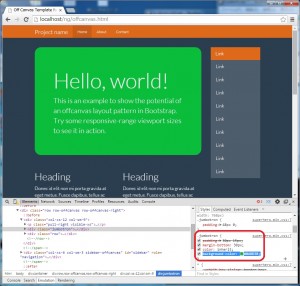
●サイトのヘッダー部(jumbotron)とアクティブのリストグループの要素の背景色をカスタマイズする例
(ブラウザ上の表示例)

(custom.cssの内容)
.container .jumbotron, .container-fluid .jumbotron {
border-radius: 20px;
}
.jumbotron {
background-color: #0ABD3B;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
background-color: #0ABD3B;
}
関連記事の目次- VPSサーバーでスナップショットを取得
- ~障害に備え、リカバリーポイントを作成。
- VPSサーバーにログインして、設定内容を確認
- ~グローバルIPアドレス確認、SSHキーを作成。
- VPSサーバーにSSHでログイン
- ~Tera Term、SSH、公開鍵認証方式
- yumコマンドで最新のパッケージにアップデート
- ~全パッケージを最新にアップデート
- Apacheのインストール
- ~yumコマンドでApacheインストール、iptablesでファイアウォールの設定
- PHPとMySQLをインストール
- ~yumコマンドでPHP、MySQLインストール
- WinSCPを使ってWordPressをアップロード
- ~WinSCPをクライアントPCにインストール、ファイルアップロード方法
- WordPressをインストール
- ~MySQLでWordPress用データベース作成、wp-config.phpファイルの設定
- CentOSのファイアウォール設定
- ~iptablesを使ってネットワークフィルタリング設定を一から行う
- OpenSSHの設定をよりセキュアに
- ~ログイン制限、ポート変更、認証方式
- ApacheでTCPのTraceメソッドを無効にする
- ~Apacheの設定変更、Telnetで動作確認
- ヘッダーにApacheバージョンが表示されないようにする
- ~Apacheの設定変更、Telnetで動作確認
- Apacheでディレクトリ内一覧表示を無効にする
- ~autoindex_moduleのロードを無効にする
- セキュリティを考慮し、MySQLの匿名ユーザーにパスワードを設定、または削除
- ~MySQLの匿名ユーザーにパスワードを設定、または削除
- PHPのバージョンが表示されないようにする
- ~php.iniの設定変更
- WordPressディレクトリのパーミッションをセキュアに
- ~WordPress用ディレクトリの所有グループ、ユーザー、パーミッション設定
- パーマリンク設定時のApache設定
- ~WordPressパーマリンクの設定、Apache .htaccessの設定
- WordPressテーマの選定
- ~テーマ追加の特徴フィルターの項目、テンプレートキング
- WordPressで画像のアップロード、サイズ調整、リンクを設定
- ~アップロード画像の画像サイズ、サムネイル、画像編集、リンク設定
- 更新可能なRPMパッケージのリストをメールで送信する
- ~yumコマンド、Bashスクリプト、Cron
- Linuxでディスク使用量が多いディレクトリを調べる方法(1)
- ~du --max-depth
- Linuxでディスク使用量が多いディレクトリを調べる方法(2)
- ~duコマンド、sortコマンド
- WordPressデータベースのバックアップとリストア
- ~コマンドラインでバックアップ、リストア
- WordPressのバージョンアップと旧バージョンへの戻し
- ~データベースとディレクトリのバックアップ、リストア
- BashスクリプトでWordPressデータベースを自動バックアップ
- ~MySQLデータベースをBash、Cronを使って自動バックアップ、メール通知
- BashスクリプトでDos攻撃など大量アクセスのログを検知
- ~Apacheアクセスログ、Dos、Cron、メール通知
テーマ作成
- ブートストラップ3を使って自作テーマ作成
- (1)全体概要
- (2)ブートストラップのサンプルを使ってindex.phpを作成
- (3)header.php、sidebar.php、footer.php、index.phpのテンプレートファイル作成
- (4)JavaScriptインクルードの設定
- (5)投稿本文表示用のテンプレートファイルを作成
- (6)単一投稿用(single.php)のテンプレートファイル作成
- (7)固定ページ用(page.php)のテンプレートファイル作成
- (8)検索結果表示用(search.php)のテンプレートファイル作成
- (9)アーカイブ表示用(archive.php)のテンプレートファイル作成
- (10)カテゴリー表示用(category.php)のテンプレートファイル作成
- (11)WordPressのメニュー画面でナビゲーションメニューを設定
- (12)サイトタイトル、キャッチフレーズを表示できるようにheader.phpを修正
- (13)カスタムヘッダー画像を使えるようにheader.phpを修正
- (14)404.phpテンプレートファイルを作成
- (15)記事タイトル部分のCSS設定
- (16)記事メタデータ部分のCSS設定
- (17)記事本文部分のCSS設定
- (18)前後のページへのリンクのCSS設定
- (19)前後の投稿へのリンクのCSS設定
- (20)コメント投稿フォーム、コメント表示部のCSS設定
- (21)ウィジェット部のCSS設定
- (22)アーカイブページのCSS設定
- (23)画面を左右にスライドさせるボタンのCSS設定
- ~Bootstrap3、自作テーマ作成、TwentyFourteen
- Bootstrapのフリーのテーマを使ってデザインを簡単にカスタマイズ
- ~Bootstrap3のスタイルをカスタマイズ
- 簡単なショートコードを作ってみる
- ~ショートコードの作り方
- ショートコードを使って関連記事のリンクを自動で挿入
- ~ショートコードの簡単なサンプル
- ショートコードを使ってディレクトリ内のファイル名を取得し、投稿内にリンクを挿入
- ~カスタムフィールド利用、PHPで日本語文字列検索などのコーディング
- WordPress投稿内でAngularJSを使用
- ~AngularJS、Bootstrap、アコーディオン
- Bootstrap3で作成したナビゲーションメニューをAngularJSに変更
- ~AngularJS、Bootstrap、自作テーマheder.php
- WordPressでAngularJSを使ったGoogleマップを使えるようにする
- ~AngularJSを使って投稿内にGoogleマップ
WordPresssショートコード
AJAX、AngularJSなどその他応用
- Ruby on Rails(他サイト)
- ~構築、CMS、Bootstrap、AngularJS
- テーマ作成に関わるメモ
- WordPressコアの各ファイルの概要
- WordPressで使われるテーブル一覧
- WordPressのwpdbクラスを使ってテーブル操作
- WordPressの子テーマの概要、作り方
- ヘッダー、フッターにナビゲーションメニューを追加
- カテゴリーやアーカイブページなどに前後のページへのリンクを追加
- ブートストラップ3を使って自作テーマ作成
- (1)全体概要
- (2)ブートストラップのサンプルを使ってindex.phpを作成
- (3)header.php、sidebar.php、footer.php、index.phpのテンプレートファイル作成
- (4)JavaScriptインクルードの設定
- (5)投稿本文表示用のテンプレートファイルを作成
- (6)単一投稿用(single.php)のテンプレートファイル作成
- (7)固定ページ用(page.php)のテンプレートファイル作成
- (8)検索結果表示用(search.php)のテンプレートファイル作成
- (9)アーカイブ表示用(archive.php)のテンプレートファイル作成
- (10)カテゴリー表示用(category.php)のテンプレートファイル作成
- (11)WordPressのメニュー画面でナビゲーションメニューを設定
- (12)サイトタイトル、キャッチフレーズを表示できるようにheader.phpを修正
- (13)カスタムヘッダー画像を使えるようにheader.phpを修正
- (14)404.phpテンプレートファイルを作成
- (15)記事タイトル部分のCSS設定
- (16)記事メタデータ部分のCSS設定
- (17)記事本文部分のCSS設定
- (18)前後のページへのリンクのCSS設定
- (19)前後の投稿へのリンクのCSS設定
- (20)コメント投稿フォーム、コメント表示部のCSS設定
- (21)ウィジェット部のCSS設定
- (22)アーカイブページのCSS設定
- (23)画面を左右にスライドさせるボタンのCSS設定
- Bootstrapのフリーのテーマを使ってデザインを簡単にカスタマイズ
- ブートストラップ3を使って作成したナビゲーションメニューをAngularJSを使う形に変更する方法
- 投稿にメタボックスを追加する方法
- ブートストラップ3のサンプルレイアウトoffcanvasの設定方法
- Bootstrap3のtabを使って目次、表示の切り替え
- ブートストラップ3のグリッドの挙動をまとめました
- ブートストラップ3のaffixとScrollSpyを使ったサンプルレイアウト
- Bootstrapのフリーのテーマを使ってデザインを簡単にカスタマイズ
- Bootstrap3でリスト、リストグループ、パネルの階層を折りたたみ(collapse)
- Bootstrap3のサンプルOffcanvasのJavaScriptをAngularJSで書き換え
- Bootstrap3でAngularJSを使用 accordion
- Bootstrap3でAngularJSを使用 carousel
- Bootstrap3でAngularJSを使用 collapse
- Bootstrap3でAngularJSを使用 dropdown
- Bootstrap3でAngularJSを使用 datepicker
- Bootstrap3でAngularJSを使用 modal
- Bootstrap3でAngularJSを使用 tooltip、popover
- Bootstrap3でAngularJSを使用 tab
- Bootstrap3でAngularJSを使用 pagination
- Angular2とBootstrap4でAccordion
- Angular2とBootstrap4でCarousel
- Angular2とBootstrap4でドロップダウン
- Angular2とBootstrap4でツールチップ、ポップオーバー
- Angular2とBootstrap4でタブ
- Angular2とBootstrap4でページネーション(ページャー)
- Angular2とBootstrap4でcollapse
- Angular2とBootstrap4でモーダル
- Angular2とBootstrap4でdatepicker
Angular-ui bootstrap
ng-bootstrap(Angular2、Angular4)