一からすべて自分でデザインするのは手間がかかるので自分のイメージに近いフリーのテーマをまず最初に適用し、そのフリーのテーマをベースにカスタマイズする手順をまとめています。
ここでは、Bootstrap3のサンプルデザインOffcanvasをベースにカスタマイズしています。
1)Bootstrapのフリーのテーマを入手、設定
①Bootstrapのフリーのテーマを入手
ここでは、下記サイトのテーマを使用しています。
Bootswatch: Free themes for Bootstrap
②HTMLのCSSファイルインクルードの設定
上記①のサイトでは、ファイル名がBootstrap3のCSSファイルと同じbootstrap.min.cssとなっているのでファイルを置き換えるのみで適用できます。
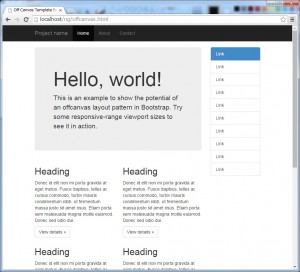
(フリーのテーマ使用前)

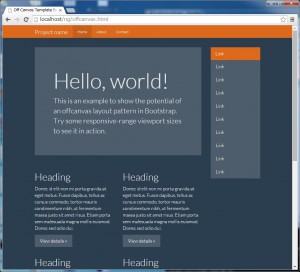
(superheroというテーマ使用後)

2)フリーのテーマをカスタマイズする方法
①カスタマイズ用のCSSファイルを作成し、オリジナルのテーマの下にインクルードの記述を追加します。ここでは、custom.cssとしています。
<head>
:
<link href=”css/bootstrap.min.css” rel=”stylesheet”>
<link href=”css/custom.css” rel=”stylesheet”>
:
②ブラウザで作成中のHTMLを表示し、F12ボタンなどでブラウザのDeveloperツールを開始します。
③ブラウザ上で選択したい要素上をマウスオーバーして右クリックし、”要素を調査”、”要素を検証”などの項目をクリックします。
④変更したい要素の値を変更するとブラウザ上の表示内容が即時に反映されるので、いろいろ試しながら設定値を決めます。
⑤設定値が決まったら変更したCSS設定をコピーし、custom.cssに貼り付けます。
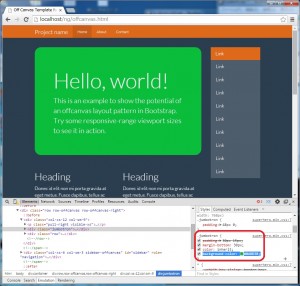
●サイトのヘッダー部(jumbotron)とアクティブのリストグループの要素の背景色をカスタマイズする例
(ブラウザ上の表示例)

(custom.cssの内容)
.container .jumbotron, .container-fluid .jumbotron {
border-radius: 20px;
}
.jumbotron {
background-color: #0ABD3B;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
background-color: #0ABD3B;
}
関連記事の目次